Tworząc bloga czy stronę internetową, staramy się o jak najlepszy efekt wizualny. Dobieramy pasujące fonty, tworzymy logo, nagłówek, wybieramy kolorystykę. Często konkretny kolor zostaje z marką na długo i jest istotnym elementem identyfikacji wizualnej. Kojarzysz fiolet Milki albo granat Nivea? Na pewno tak.
Kiedy na stronie internetowej zaznaczysz tekst, domyślnie jego tło zmieni się na niebieskie, a sam tekst będzie biały. Jeśli jest inaczej, to zadbał o to twórca strony. Standardowy niebieski kolor nie zawsze pasuje do kolorystyki strony, dlatego warto wprowadzić tę delikatną zmianę na stronie. W WordPressie jest to (jak zwykle!) bajecznie proste.
Jak zmienić kolor tła zaznaczonego tekstu w WordPress?
Wygląd zaznaczonego tekstu można zmienić za pomocą kodu CSS.
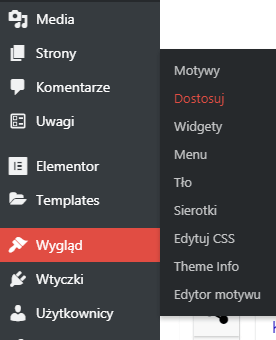
W kokpicie wybierz Wygląd -> Dostosuj.

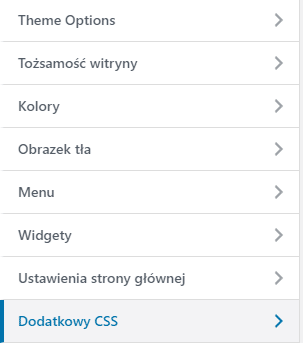
Otworzy się strona główna z paskiem personalizacji widocznym po lewej stronie. Opcje mogą się różnić, bo są zależne od szablonu. U mnie to wygląda tak:

Otwórz sekcję „Dodatkowy CSS” i skopiuj kod:
::selection {
background-color: #e8554e;
color: #fff;
}
W miejsce #e8554e; wprowadź kod wybranego koloru tła i kliknij „Opublikuj”. Jeśli potrzebujesz zmienić również kolor wyświetlanego tekstu, zamień #fff; na odpowiedni kod. Aby uzyskać kody kolorów, możesz posłużyć się narzędziem Color Picker.
Jak zmienić kolor zaznaczonego tła na innej stronie?
Wstawiony powyżej kod CSS możesz podpiąć pod każdą stronę, która korzysta z tej technologii. Wybieraj kolory i baw się wyglądem strony!
Jesteś na bakier z kolorami?
Tak jak nie wszyscy są gramatycznymi ninja, również nie każdy potrafi dobierać kolory, by tworzyły przyjemny całokształt. Na szczęście istnieją bazy ułatwiające tego typu wybory. Można z nich czerpać inspirację i sprawdzać własne pomysły.
Szczególnie polecam stronę: Colour Lovers. Link prowadzi bezpośrednio do zakładki z paletami barw.
Masz już spójną kolorystykę na stronie? Pochwal się! 🙂



Paulina 2 kwietnia 2019
Podkreśliłam tekst na tej stronie i padłam z wrażenia 😀 muszę to samo zrobić u siebie. Dzięki za inspirację:)
Niestatystyczna 3 kwietnia 2019
Mała rzecz, a jak cieszy! 🙂 Szczególnie, kiedy zrobisz to sama i masz efekt “wow”. 🙂
sunspot 11 kwietnia 2019
Warto używać motywów potomnych i tam wklejać dodatkowy CSS. To zapobiegnie nadpisaniu przy aktualizacji motywu.